Улучшаем UX интернет-магазина: 6 рабочих советов с примерами канцелярских сайтов
Автор новости / ньюсмейкер редакция «Сегмент.ру» (segment.ru)
Как создать эффективный сайт и увеличить конверсию существующего ресурса

Сохранить постоянного клиента в интернете не так-то просто. Даже если потенциальный покупатель зашёл в ваш онлайн-магазин и накидал полную корзину товаров, это совсем не значит, что он доведёт дело до конца. В числе основных причин незавершённых покупок — перегруженный интерфейс, утомительный процесс оформления заказа, неудобный мобильный адаптив. Поведение людей на сайте объединяется понятием user experience (UX) — пользовательский опыт. Вместе с e-pepper.ru и директором по маркетингу Riverstart Адамом Григоряном разбираем типичные ошибки интернет-магазинов в UX и рассказываем, как их избежать.
В свою очередь редакция издания «Сегмента.ру» пробежалась по интернет-магазинам крупнейших игроков и производителей канцелярской отрасли, чтобы проверить, как обстоят дела с UX у них. Ведь если уж крупные игроки игнорируют такие вещи, то об остальном рынке и говорить не стоит… Чем всё закончилось, смотрите ниже.
Только вдумайтесь в эту цифру: до 70 % (!) случаев провала интернет-бизнеса связаны с проблемами UX. Если у вашего конкурента оформление покупки будет удобнее, часть клиентов с очень высокой долей вероятности перетекут именно к нему. Поэтому лучше сразу делать правильно — это сохранит и деньги, и время.
Но даже если у вас уже несколько лет готов и работает интернет-магазин, никогда не поздно его улучшить — сделать комфортнее и эффективнее. В помощь шесть работающих советов с примерами.
1. Дайте покупателям всю нужную информацию
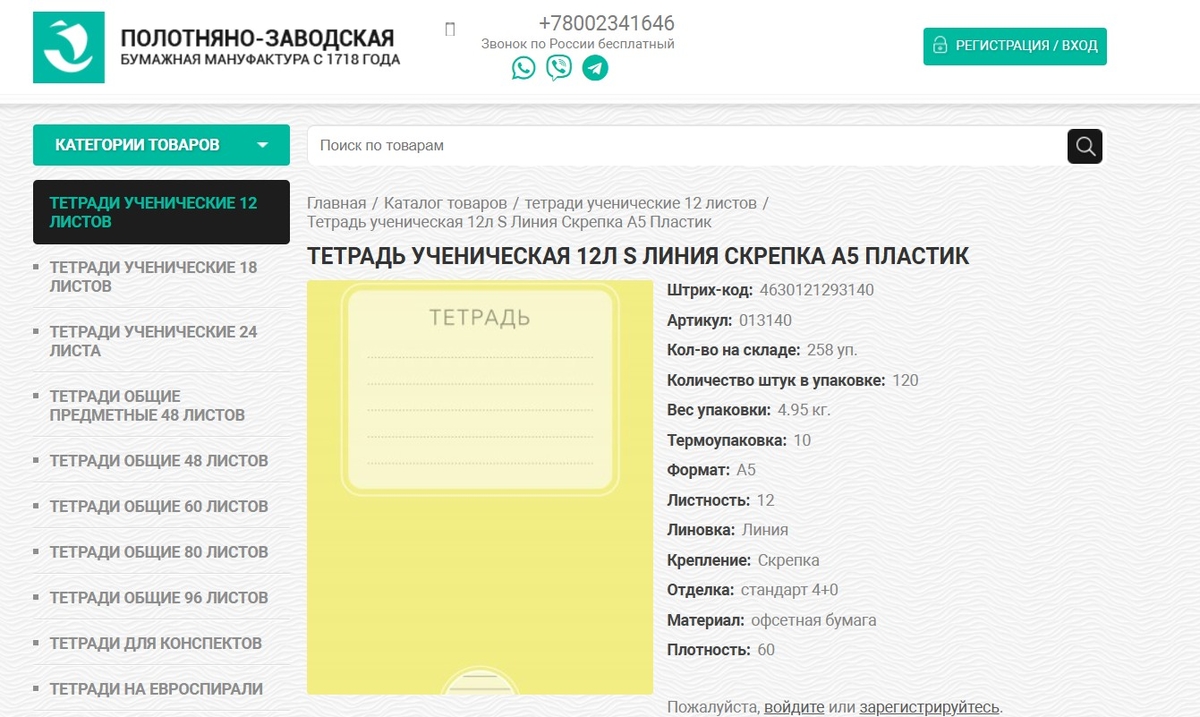
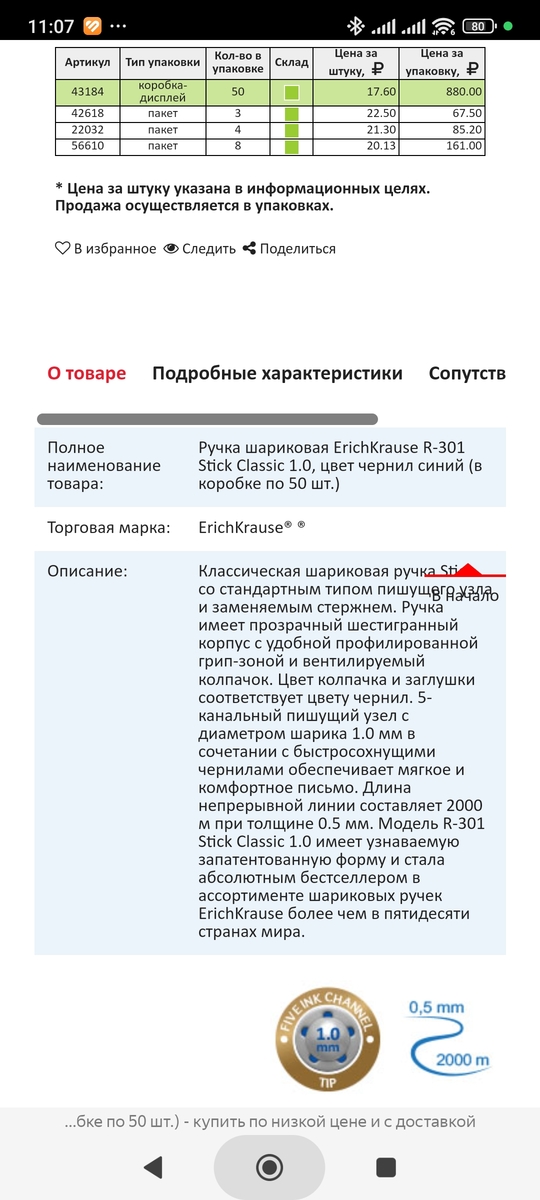
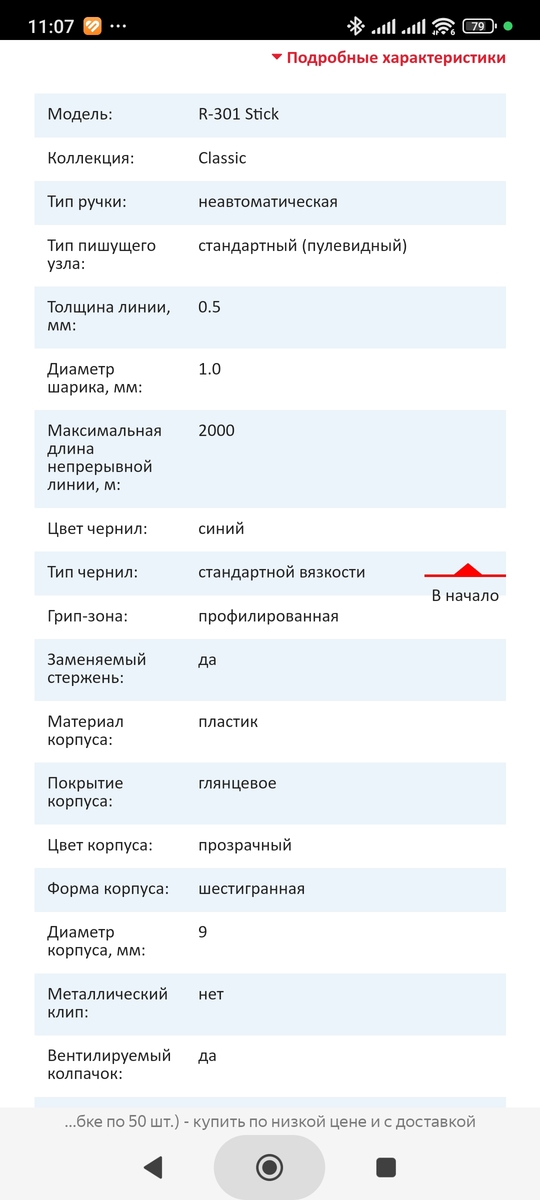
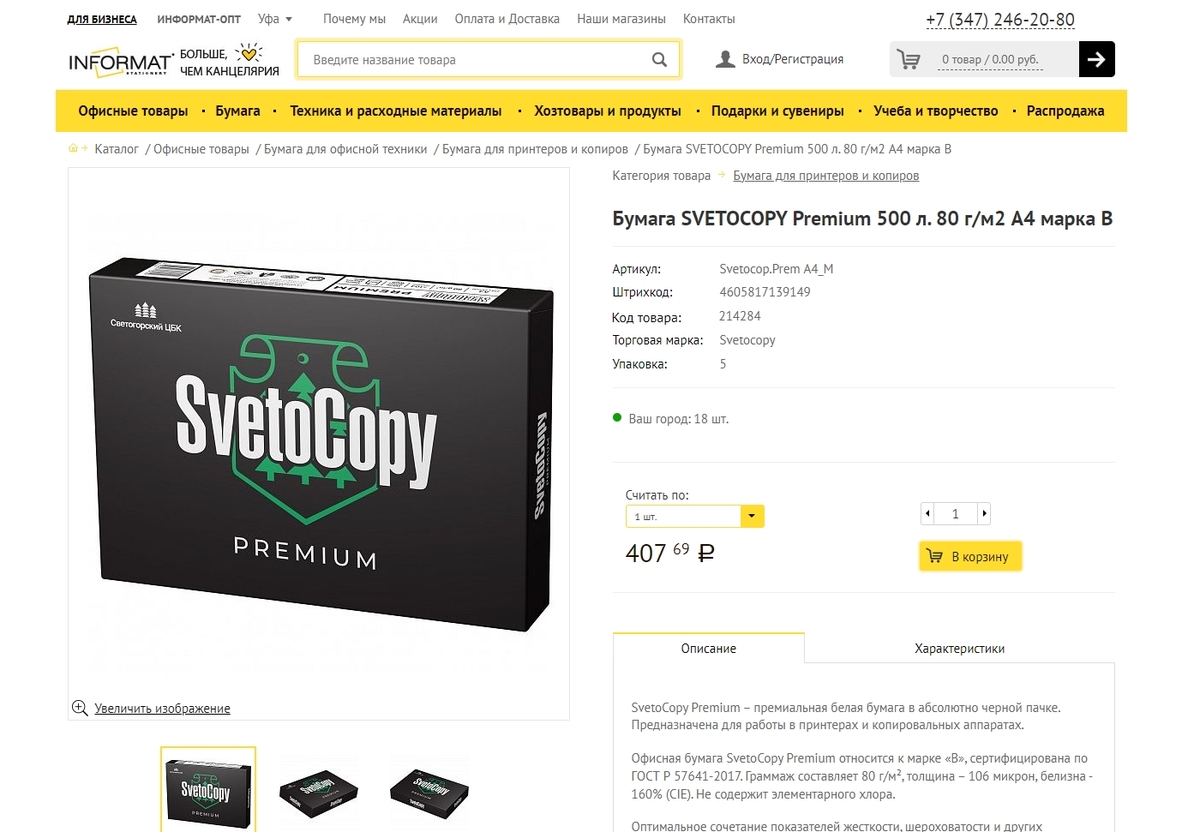
Каждый товар — это совокупность характеристик и свойств, которые многие покупатели хотят знать ещё до покупки. Чтобы дать максимум информации ещё на входе, для каждой товарной категории составьте список обязательных вопросов, ответы на которые помогут покупателю сделать правильный выбор.
Например, для тетради это может быть формат, количество листов, плотность бумаги, цвет и формат линовки, тип скрепления листов, вид обложки и т. д. Смотрите, как это сделал ПЗБМ.

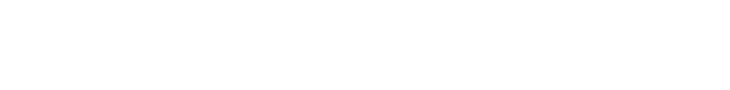
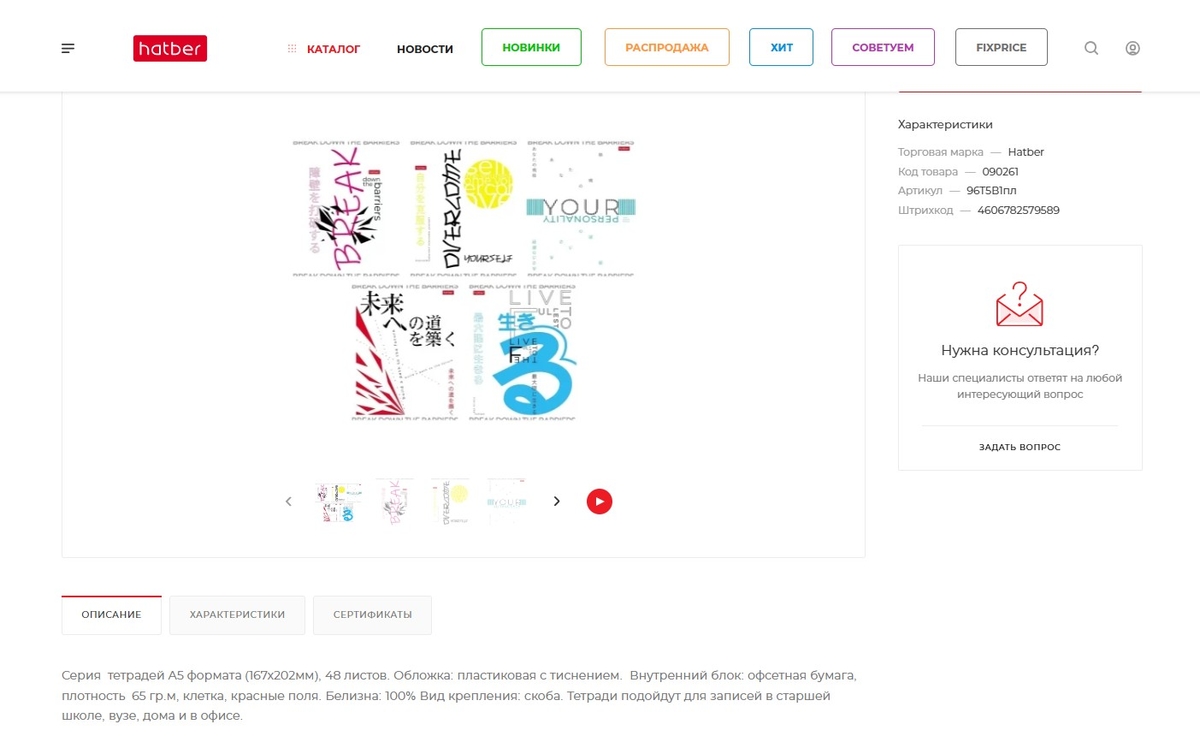
И «Хатбер».
Если пользователь не найдёт ответы на ключевые для выбора вопросы, он 1) может заказать товар вслепую, а потом его вернуть — работа с рекламациями + дополнительная логистическая нагрузка; 2) обратиться к менеджеру — лишняя трата времени отдела продаж; 3) выбрать другой магазин, с более полной информацией о товаре. Изучите, что пишут в товарных карточках ваши конкуренты, проинтервьюируйте клиентов, узнайте, на что они обращают внимание, и учтите это всё при заполнении карточек товаров своего сайта.
2. Сделайте путь до товара проще
Для интернет-магазинов нужно тщательно продумать весь путь с главной страницы до конкретной товарной позиции. Типичная ошибка — неудачная структура категорий.
Давайте посмотрим на два интересных примера.
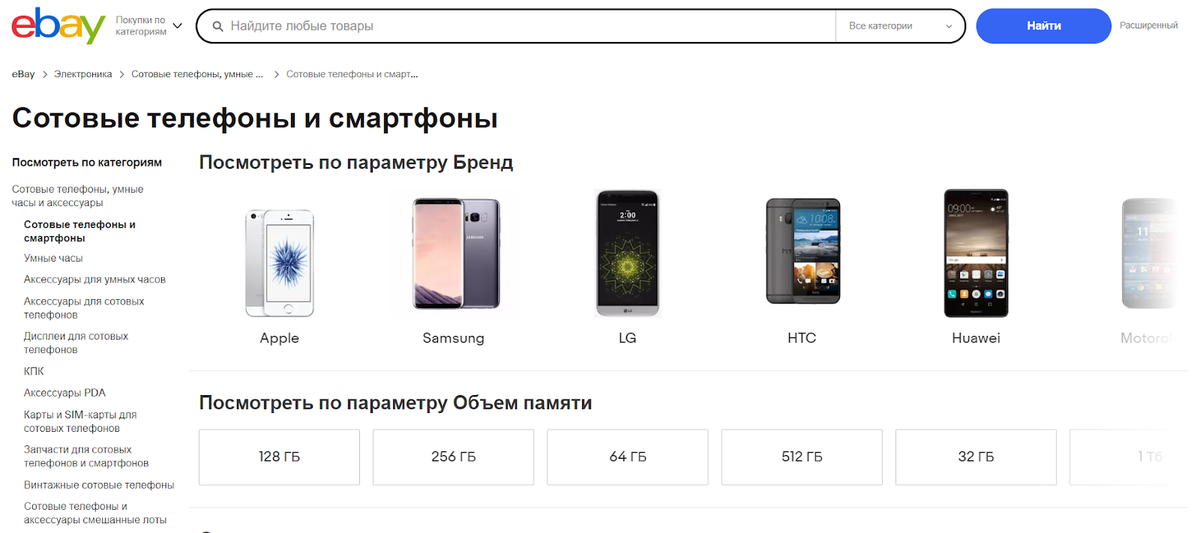
1. Ebay: пользователь зашёл в раздел «Электроника», затем — в «Сотовые телефоны и смартфоны» — и видит малоинформативную подборку устройств, половина из которых ещё и безнадёжно устарела. В центре экрана — выбор вариантов по объёму памяти, выстроенных в не самом логичном порядке. Слева набор категорий, в том числе умные часы и запчасти, хотя читатель уже находится в категории смартфонов, где должны быть iPhone, Samsung Galaxy и другие популярные модели.

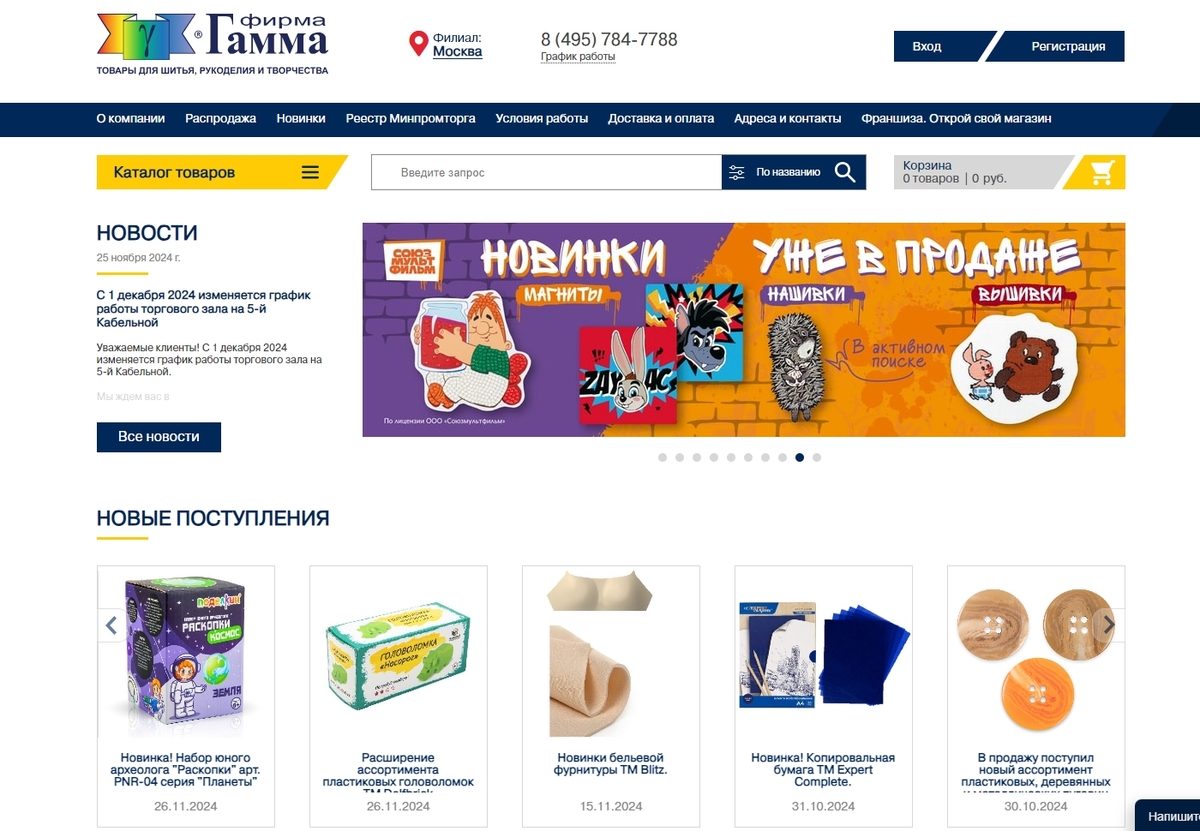
2. На сайте «Фирмы Гамма» клиент уже на первом экране видит свежие поступления продукции, действующие акции и новости компании.

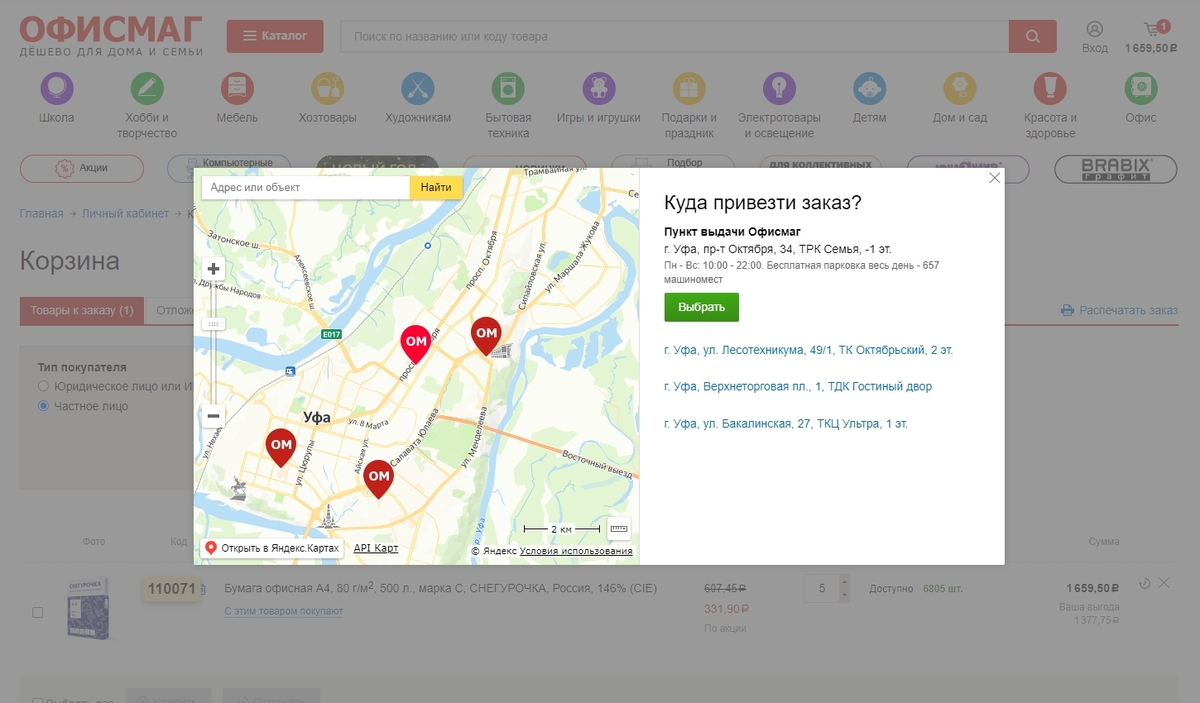
До последнего этапа оформления заказа пользователь должен иметь возможность ещё раз проверить, верно ли он указал адрес доставки, нужный способ оплаты и прочие детали — чтобы исключить необходимость звонить в кол-центр, менять условия или вовсе отменять покупку.
3. Обеспечьте рабочий мобильный адаптив
Вроде бы очевидная вещь, но многие продавцы почему-то ею пренебрегают. Сейчас в российском сегменте пользователи смартфонов и планшетов составляют 70 %, при этом 60 % заходят в интернет только с мобильных устройств. И именно они чаще всего бросают полные корзины, так и не совершив покупки.
Человеку захотелось внезапно что-то купить, но процесс покупки с мобильного оказался не таким лёгким, чтобы дойти до конца.
Адаптированная мобильная версия ресурса должна быть такой, чтобы вся информация выглядела читабельно, не требовала горизонтальной прокрутки и позволяла удобно выбирать товары и оформлять заказ, тапая по экрану пальцем. Это крайне важно для более чем половины клиентов. Новая — нынешняя — версия нашего сайта как раз заточена в первую очередь под мобильные устройства, потому что мы знаем свою аудиторию и отслеживаем изменения в реальном времени.
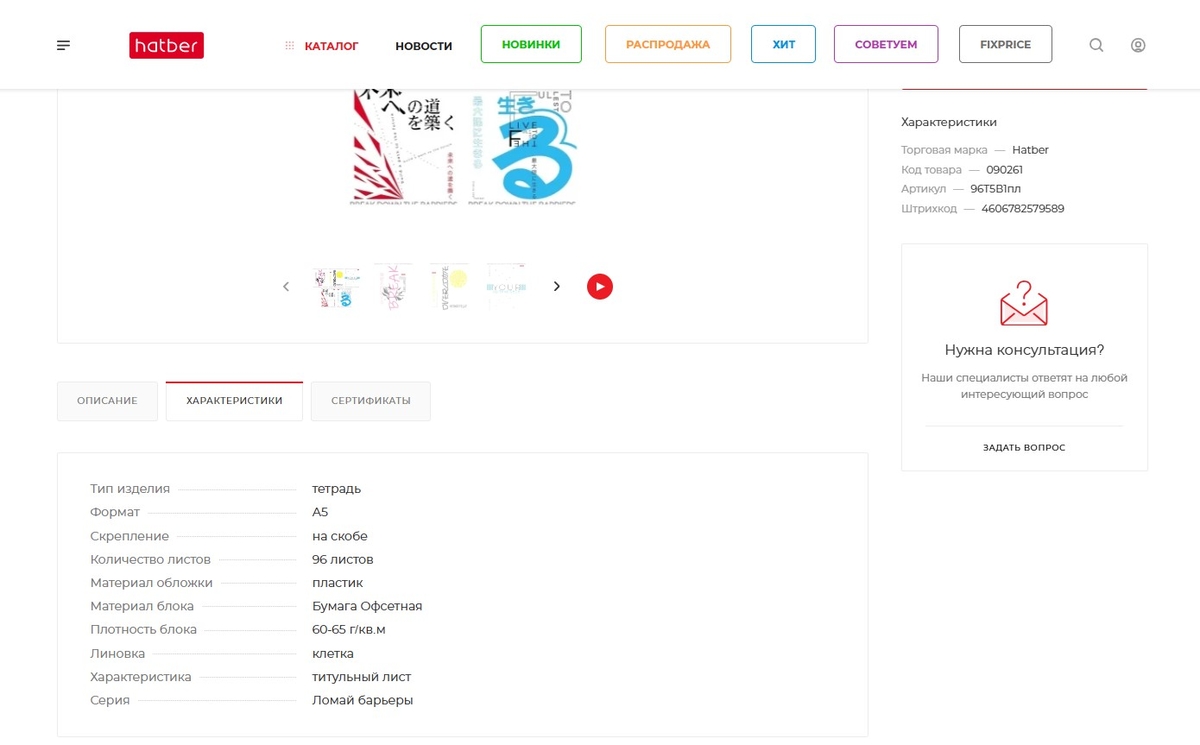
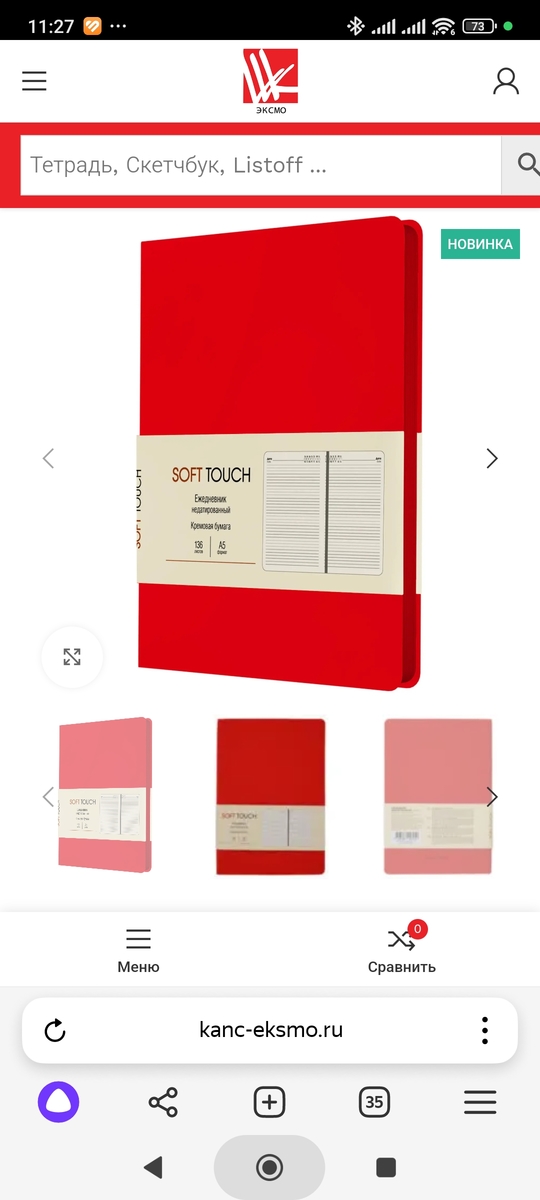
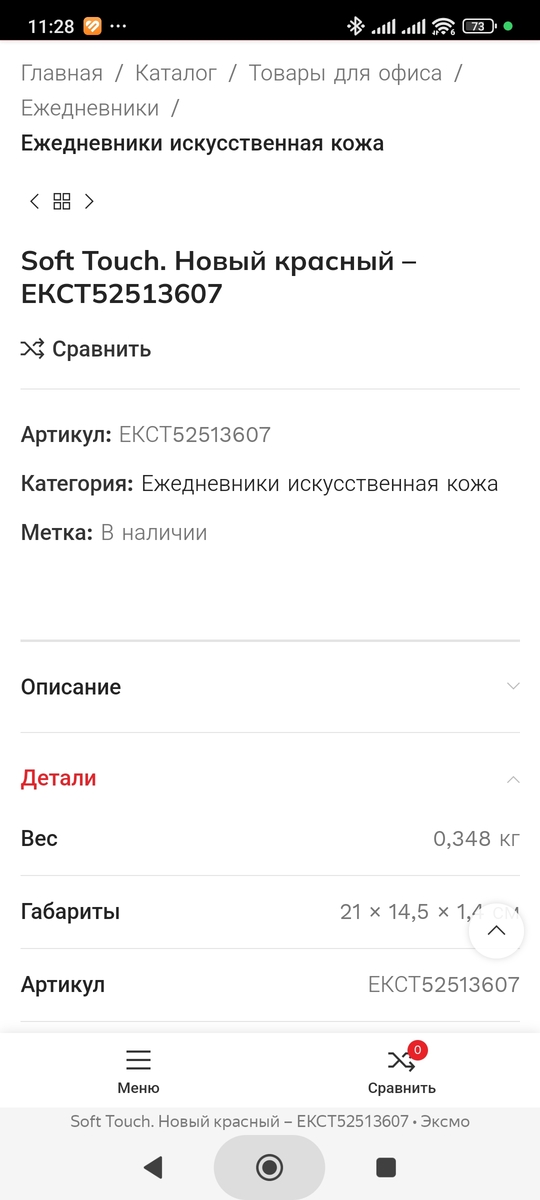
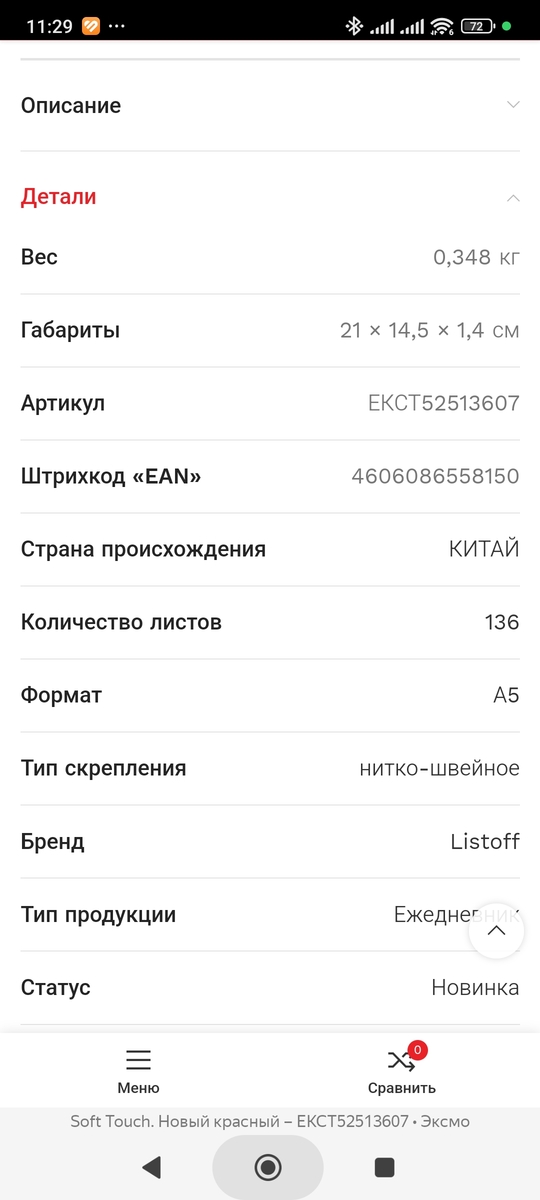
Вот как это реализовано на сайте ErichKrause.
И у «Эксмо».
На сегодняшний день более 70 % трафика наших читателей идёт со смартфонов и растёт, в то время, как трафик с десктопов снижается год к году.
4. Уменьшите маркетинговое давление
Не навязывайте клиентам свой товар — это может сработать в обратную сторону.
Баннеры на половину экрана, всплывающие одни за другим окна с предложениями, яркие раздражающие кнопки, создают дополнительный визуальный шум и загромождают интерфейс.
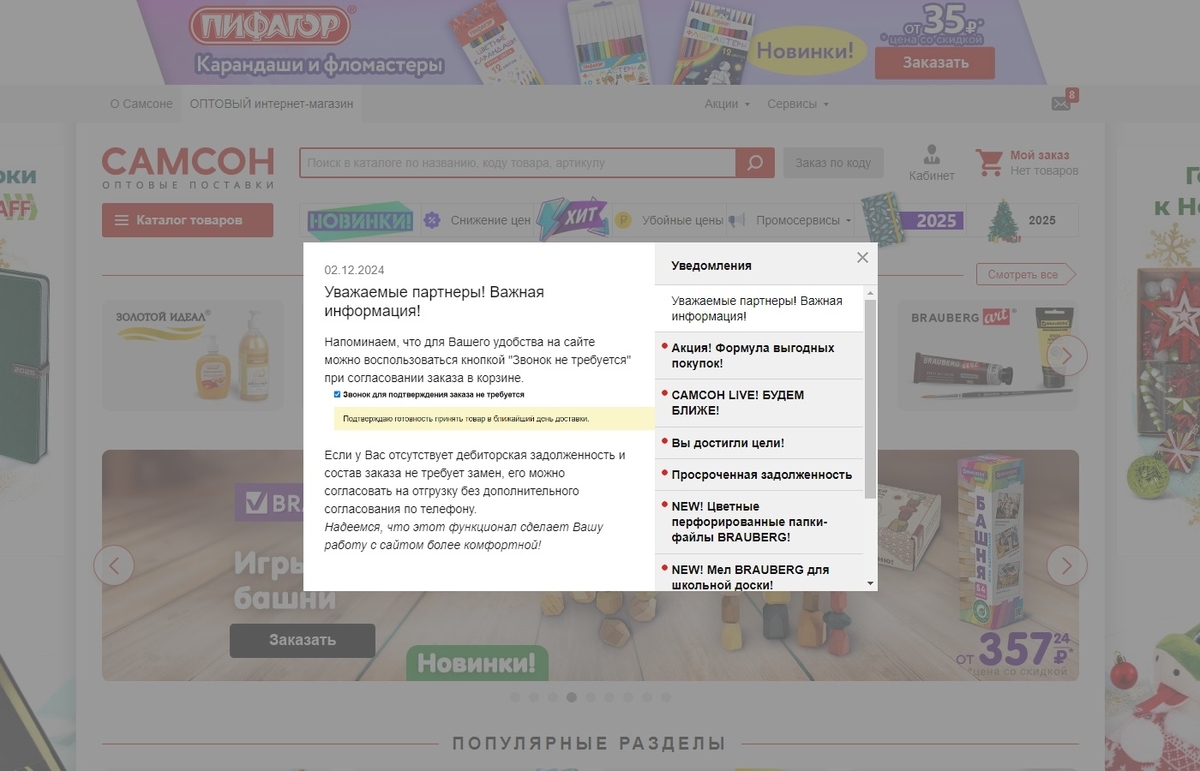
Вот пример не самого удачного использования call-to-action [призыва к действию — прим. ред.]. На сайте «Самсона», как только авторизовался, на тебя нападает всплывающее окно с кучей новостей.

Такой подход требует от клиента не только повышенного внимания и концентрации, но и действия: окошко нужно закрыть, что очень раздражает. Поэтому на пути клиента не должно быть нагромождения препятствий — распределяйте маркетинговую нагрузку равномерно и с умом.
5. Помогайте клиентам сохранить нужные товары
Представьте ситуацию: пользователь случайно удалил товар из корзины, и теперь его нужно искать заново. Некоторые онлайн-площадки страхуются от подобных сценариев.
«Отложенные товары», «Избранное», «Недавно просмотренное» — подобные разделы помогают клиентам создавать целые виш-листы, которые со временем часто трансформируются в реальные заказы. В любом случае, даже если клиент передумает что-то покупать, у него останется приятное впечатление о заботливом продавце.
Хороший пример — сайт «Информата», где есть специальный раздел «Вы смотрели».
6. Не отпугивайте покупателей формами
Сложный процесс оформления становится причиной 70 % оставленных онлайн-корзин, а обязательная регистрация при покупке повышает вероятность отказа почти на 30 %.
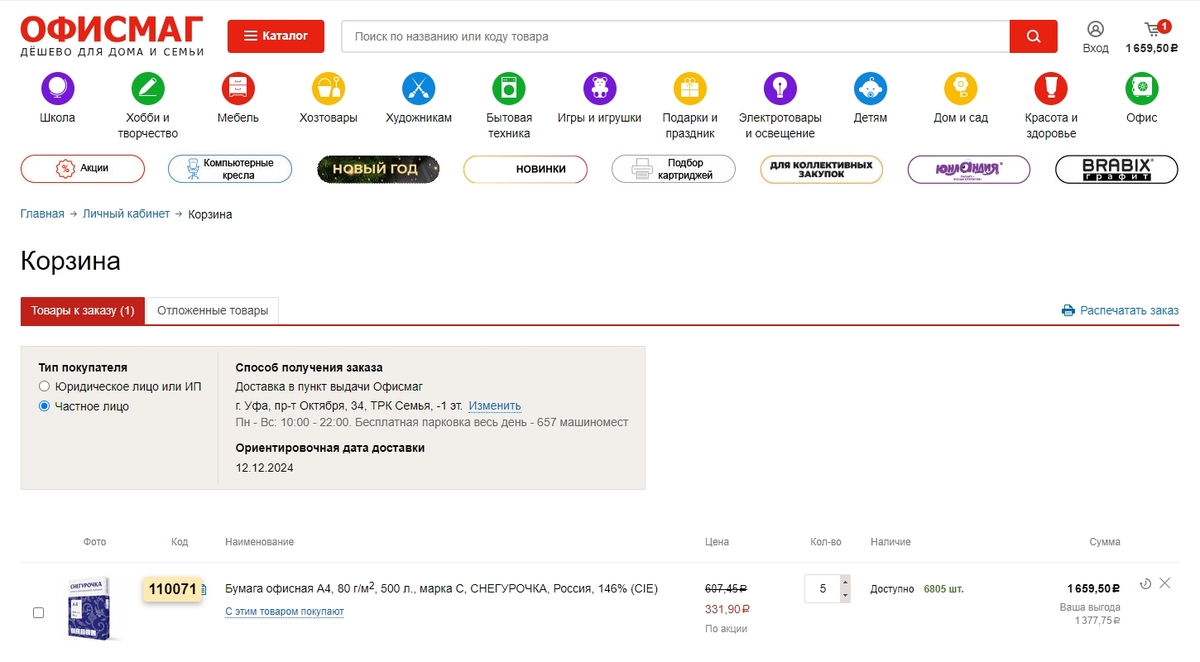
Поэтому чем меньше количество этапов при оформлении заказа, тем лучше. В идеале речь идёт о двух кликах: клик на быструю покупку и ввод минимума данных для оформления. Как это сделано на сайте «Офисмага».
Покупка без регистрации не только ускоряет процесс, но и избавляет покупателей от переживаний из-за возможных утечек, а значит, делает их более лояльными. В 2024 году почти 40 % пользователей предпочли не предоставлять интернет-магазину свои данные именно из соображений информационной безопасности.
Послесловие редакции «Сегмент.ру»
Из всего вышесказанного следует простой вывод: если решились запустить интернет-магазин, то делайте его не для себя, а для клиентов. С самого начала перезапуска нашего издания в 2020 году за основу мы взяли пользу и заботу о своих читателях и партнёрах. Всё, что уже сделано на сайте и ещё предстоит внедрить, — для удобства читателей: неважно, речь об адаптации для мобильных устройств, вёрстки материалов или отображения баннеров — всё для посетителей сайта.
Каждый раз мы ставили себя на место тех, кто впервые зашёл на главную страницу или перешёл в статью по ссылке из поисковика: как нам читается, удобный ли шрифт, логично ли устроены переходы между разделами, легко ли вызвать главное меню, просто ли попасть в личный кабинет. Каждый раз мы отрабатываем новые сценарии поведения и собираем обратную связь от читателей, потому что они во главе стола. Мы не делаем медиа для галочки «чтобы было», мы делаем медиа для людей. Так же и с интернет-магазином: прошло бизнесцентричное время, настало время пользователей. Вот о чём стоит помнить, а сделать это проще всего, если поставить себя на их место — от того и танцуем.
P. S.: Результаты инспекции сайтов крупнейших игроков.
Для профессиональных канцелярщиков, работающих с компаниями первой двадцатки нашего рейтинга и чьи скрины мы приложили, наши выводы секретом не станут. Но любопытства ради...
Итак, наскоком мы были на сайтах следующих компаний: «Комус», «Рельеф-Центр», «Самсон» и «Офисмаг», «Фирма Гамма», «Информат», «Полотняно-Заводская Бумажная Мануфактура», «Хатбер» и «Феникс+»... Многие участники отрасли порадовали тем, что у них сделаны почти все пункты, описанные в материале. Также мы понимаем, что многие не работают с частными лицами, а потому и функций вроде быстрого заказа у них быть и не должно. Однако у некоторых из списка отметим длительную загрузку и время ожидания сайта, большой и нелогично устроенный каталог, медленно или некорректно работающий поиск, а об устаревшем дизайне из нулевых и говорить не стоит.
Этим материалом мы не ставили целью тестирование коллег, забежали к ним на сайты в поисках подходящих скриншотов. Однако же были весьма удивлены тем, что компании — лидеры рынка допускают такое вопиющее технологическое отставание на фоне коллег.
Фото на превью: freepik.com.
















Комментарии (0)
Правила ›